

 使い方 ログイン
使い方 ログイン 

 使い方 ログイン
使い方 ログイン 
flex font レイアウト(FFL)とは、画面サイズではなく、ターゲット要素(コンテナ等)の幅に合わせてフォントサイズを自動調整する『フレックスフォント』を使ったWebデザインのレイアウト方法です。
ここでは、FFLの基本的な設定方法やGoogle Chromeのデベロッパーツールを使ったランディングページの作り方を解説します。
メディアクエリを使ったレスポンシブWebデザインでは出来ない、『文字サイズの無段階変更』が可能になります。文字画像をテキスト化してランディングページのSEOを強化したり、CSSのスリム化にも役立ちます!
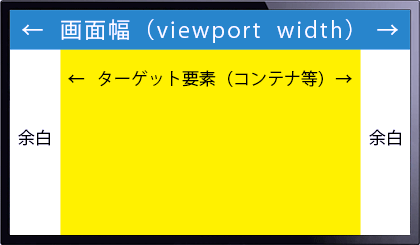
flex font レイアウト(FFL)とは、画面サイズ(vw = viewport width)ではなく、ターゲット要素(コンテナ等)の幅に合わせてフォントサイズを自動調整する『フレックスフォント』を使ったWebデザインのレイアウト方法です。

PCサイトを見る時、殆どの人が縦横比16:9のディスプレイサイズで見ていますが、全ての要素が画面サイズ100%で作られているサイトは少なく、ヘッダー部分は100%でも記事の部分は最大幅(max-width)を設定したコンテナに入れて左右に余白を作っているサイトが殆どです。その為、現在のCSSの『画面サイズに対する割合 vw 』をフォントサイズの単位として使えるサイトは非常に限られています。
しかし、『コンテナに対する割合』であれば、すべてのサイトでフォントサイズの単位として使えます。
コンテナに合わせてフォントサイズを調整すると、コンテナとフォントサイズの比率が一定に保たれる為、レイアウトが崩れません。Webデザインの自由度も増えますね!
↓動画で確認
画面サイズを拡大縮小すると、ff はズレませんが、vw,rem,em はズレることが確認できました。その他、%,px も同様にズレます。
基本レイアウトの作成は、先に → SEO対策LP制作ツール をご利用下さい。
簡単にSEO対応のLPが制作できるLP制作ツールです。
画像の上にテキストをレイアウトしてFFLの基本レイアウトが制作できます。
※基本レイアウト制作後の細かな修正はGoogle Chrome のデベロッパーツールをご利用下さい。
flex font レイアウトの編集モードの説明動画です。
練習用SAMPLEファイルは Free Download のページからダウンロードして下さい。
↓画面サイズを変えて、テキストがズレない事を確認してみて下さい。スマホやタブレットの場合は、画面を横向きにしてみて下さい。
 文字画像のテキスト化で、デザインを保ったまま!! ランディングページの SEO対策!! ★メリット:flex-font-layout.jsを使うと 縦書きも出来る
文字画像のテキスト化で、デザインを保ったまま!! ランディングページの SEO対策!! ★メリット:flex-font-layout.jsを使うと 縦書きも出来る
<script src="flex-font-layout_2.0.0.js"></script>
<script src="flex-font-layout_editor_2.0.1.js"></script>flex-font-layout_2.0.0.js は、表示用。flex-font-layout_editor_2.0.1.jsは、編集用です。
<div data-w-ff="1200" class="ff_edit_mode">
<span class="ff" data-fs="30">ランディングページの</span>
<span class="ff" data-fs="50">SEO対策!!</span>
</div>まず、ターゲット要素に『基準幅』を data-w-ff="1200" の様に設定します。(単位はpx)
次に、各要素に class="ff" を加え、『基準文字サイズ』を data-fs="30" の様に設定します。
これで、ターゲット要素の幅が1200pxの時に、文字サイズ30pxで表示されるように設定できました。
↓↓↓↓
ページ内の任意のタグに class="ff_edit_mode" を追加するとページ全体が『編集モード』になります。
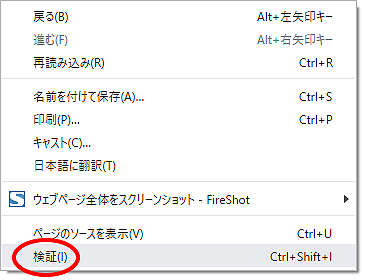
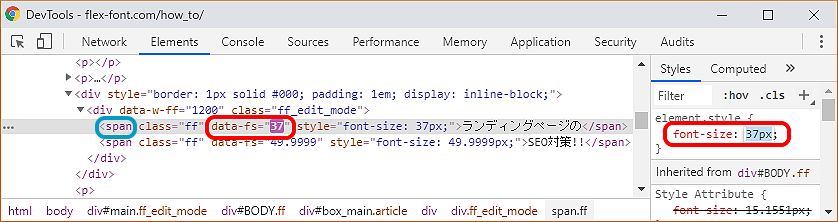
編集したい要素の上で右クリックしてコンテキストメニューを表示し、『検証』をクリックします。

Styleタブ内の font-size: 30px の 30px の部分をクリックして水色の選択状態にし、値を 37px に変更して下さい。
すると、data-fs の値も自動的に再計算されます。
※キーボードの↑↓矢印でも値を変更できます。
Alt +↑↓ は 0.1、↑↓のみは 1、Shift +↑↓ は 10、Ctrl +↑↓ は 100ずつ変更できます。
(マウスのサムボタンに↑↓ キーを割り当てると便利です)

編集した <span> タグをクリックで選択し、Ctrl + C でコピーするとお使いのHTML編集ソフト等に貼り付ける事が出来ます。基本的な使い方は以上です。
編集が終了したら、class="ff_edit_mode" 又は <script src="flex-font-layout_editor_2.0.1.js"></script> を削除して編集モードを解除して下さい。表示速度が速くなります。
画面サイズが変わるたびに、ターゲット要素の現在の幅から各要素の font-size:●●px を計算しています。
その時の計算は、ターゲット要素の『基準幅』data-w-ff="1200" と各要素の『基準文字サイズ』data-fs="30"
の比率『1200:30』を常に保つようにしています。
仮にターゲット要素の現在の幅が 1000px だとすると、
30 ÷ 1200 × 1000px = 0.025 × 1000px = 25px という計算になります。
編集モード時は上記の逆で、 font-size から『基準文字サイズ』data-fs を0.5秒おきに計算しています。
ターゲット要素の『基準幅』data-w-ff と、対応する各要素の class="ff" の ff の後ろに数字1文字を追加して下さい。
<div data-w-ff="1200">
<span class="ff" data-fs="30">ランディングページの</span>
<span class="ff" data-fs="50">SEO対策!!</span>
</div>
<div data-w-ff0="1100">
<span class="ff0" data-fs="30">ランディングページの</span>
<span class="ff0" data-fs="50">SEO対策!!</span>
</div>
<div data-w-ff1="1000">
<span class="ff1" data-fs="30">ランディングページの</span>
<span class="ff1" data-fs="50">SEO対策!!</span>
</div>
<div data-w-ff2="900">
<span class="ff2" data-fs="30">ランディングページの</span>
<span class="ff2" data-fs="50">SEO対策!!</span>
</div>ff ff0 ff1 ff2 ff3 ff4 ff5 ff6 ff7 ff8 ff9 の計11個が使えます。
Google Chromeなど、Webブラウザには小さすぎて読みにくい文字を自動的に大きく表示するものがあります。
例えばPC版のGoogle Chromeでは 10px、古いバージョンの Safariでは 9pxが最小文字サイズになっています。
同じように、スマホでも 8px、6px等の規制があります。
※flex-font-layout_2.0.0.js と flex-font-layout_editor_2.0.1.js は、PC上でスマホ用サイトのデザインをし易くする為に、最小文字サイズ以下の文字も表示出来るようにしていますが(スタイルシートの transform: scale() を使用)、
なるべくPCは10px以上、スマホは8px以上になるようにデザインして下さい。
LPをもっと簡単に制作したい!というご要望に応えて、簡単にSEO対応のLPが制作できるLP制作ツールを公開しました。 画像の上にテキストをレイアウトしてFFLの基本レイアウトが制作できます。
レスポンシブのfont-sizeに「ff」を使うと、rem,vw,%,em,px,calcよりも便利で正確に文字サイズの指定ができます。
その他のfont-sizeのレスポンシブサイトでの基本的な指定方法と合わせて、「ff」の利便性を簡単に解説します。
レスポンシブは、メディアクエリを使わない方が良いという話を最近よく聞きますが、実際に、GoogleもAmazonもメディアクエリを使っていないって知っていましたか? Googleも推奨してきたレスポンシブWebデザインですが、Googleのスピードアップデートによりページ速度を検索のランキング要因に使うようになった為、レスポンシブWebデザインのデメリットである表示速度の遅さが問題になって来ました。 そこで、この記事ではそもそもレスポンシブとは何か?そしてレスポンシブサイトを高速化するにはどうすれば良いのかを解説します。