

 使い方 ログイン
使い方 ログイン 

 使い方 ログイン
使い方 ログイン TOP > よくある質問・Tips > レスポンシブのフォントサイズは「ff」を使うとズレない
レスポンシブのフォントサイズは「ff」を使おう!rem,vw,%,em,px,calcよりも便利で、PC,タブレット,スマホどのデバイスでもズレない文字サイズの指定ができ、@mediaを使わずにレスポンシブ対応できます。
レスポンシブでよく使われるその他のフォントサイズ指定の基本的なcssの記述と合わせて、「ff」の利便性を簡単にまとめて解説します。
ff(flex-font-layout.js)を使ったフォントサイズの指定はvwと似ています。
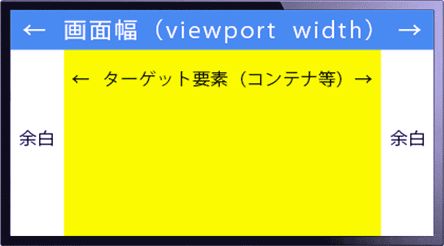
vwが画面サイズ(viewport width)を基準にフォントサイズを指定するのに対して、ffは任意に指定したターゲット要素(コンテナ等)の幅を基準にフォントサイズを指定します。

PCサイトでは記事の部分がコンテナ等に入っていて、左右に余白があるレイアウトが殆どです。また、スマホサイトにも1em前後の余白があり、その余白はサイトごとにバラバラです。
しかし、コンテナ等の幅を基準にフォントサイズを指定すれば、PCでもスマホでも、余白があっても無くても、すべてのサイトで正確に文字サイズの指定ができます。
↓動画で確認
画面サイズを拡大縮小すると、ff はズレませんが、vw,rem,em はズレることが確認できました。その他、%,px も同様にズレます。vwは、黒のFlexbox(コンテナ)にcssで設定されているmax-width以上に画面サイズが大きくなるとズレます。
例えば、まずターゲット要素に基準幅 data-w-ff="1200" を設定します。
そして、<body>などの任意の要素に class="ff" と data-fs="30" を設定します。
これでターゲット要素の幅が変わると、1200:30の比率を保ったままフォントサイズがレスポンシブに自動変更されます。
★付属のエディターを使うと基本レイアウトも簡単にできます! →SEO対策LP制作ツール →使い方 →無料ダウンロード
簡単にSEO対応のLPが制作できるLP制作ツールです。
画像の上にテキストをレイアウトしてFFLの基本レイアウトが制作できます。
flex-font-layout.jsは、マルチデバイス対応です。

html {
font-size: 10px;
}
p {
font-size: 1.2rem;/* 1.2rem = 10px × 1.2 = 12px となる */
}
IE9/10/11で:afterや:beforeの疑似要素のline-heightでremで指定すると正しくレイアウトされませんので、代わりにline-height: 1;の様に単位なしで指定して下さい。
また、SafariとChromeではメディアクエリの挙動に違いがあります。
※少し古いブラウザやでは使えなかったり、最新のブラウザでもブラウザごとの挙動が違う為、マルチデバイス対応のレスポンシブサイトでは、フォントサイズにはremは使用しないで下さい。
p {
font-size: 1vw;/* 画面サイズが1200pxなら、1vw = 1200px × 1% = 12px となる */
}
画面サイズの50%の画像を表示したいときは、50vwと簡単に指定できますが、例えば、画面サイズが768pxのipadでフォントサイズが12pxの文字を表示したいときは、12px ÷ 768px × 100 = 1.5625vw と電卓などを使って計算しなくてはいけません。
画面が小さく、また縦向きで使う事が多いスマホでは、ほぼ画面サイズいっぱいのレスポンシブページを作成するので、vwはフォントサイズに使い易いですがPCでは使いにくいです。PCのフォントサイズはemやpxを使うのが一般的です。PCではフォントサイズには使わずに大きな背景画像などに使って下さい。
※vwはAndroid4.4未満では使用できません。
p {
font-size: 100%;/* 親要素のフォントサイズが12pxなら、100% = 12px となる */
}
ブラウザのデフォルトのフォントサイズは16pxですので、親要素のフォントサイズを特に指定していないときは、100% = 16px となります。
p {
font-size: 1em;/* 親要素のフォントサイズが12pxなら、1em = 12px となる */
}
ブラウザのデフォルトのフォントサイズは16pxですので、親要素のフォントサイズを特に指定していないときは、1em = 16px となります。マルチデバイス対応のレスポンシブサイトでもemがよく使われています。
p {
font-size: 12px;
}
画面サイズや画像サイズなどでもpxを使うので最も分かりやすい単位ですが、レスポンシブサイトでは画面サイズに応じてフォントサイズを変更するので、サイズが常に固定されてしまうpxは使いにくいです。
p {
font-size: calc(2rem + ((1vw - 0.5rem) * 4));
}
色々なvw,remなどとメディアクエリ、そしてcalc()を駆使しすれば複雑なフォントサイズ指定が可能になりますが計算が大変です。
※calc()はAndroid4.4未満では使用できません。
少し前のブラウザをどこまで考慮するかによって、どの方法でレスポンシブのフォントサイズを指定するか変わってきますが以下のようにまとめました。

LPをもっと簡単に制作したい!というご要望に応えて、簡単にSEO対応のLPが制作できるLP制作ツールを公開しました。 画像の上にテキストをレイアウトしてFFLの基本レイアウトが制作できます。
flex font レイアウト(FFL)とは、画面サイズではなく、ターゲット要素(コンテナ等)の幅に合わせてフォントサイズを自動調整する『フレックスフォント』を使ったWebデザインのレイアウト方法です。 ここでは、flex-font-layout.jsを使った基本的な設定方法やGoogle Chromeのデベロッパーツールを使った簡単便利な編集方法を説明します。
レスポンシブは、メディアクエリを使わない方が良いという話を最近よく聞きますが、実際に、GoogleもAmazonもメディアクエリを使っていないって知っていましたか? Googleも推奨してきたレスポンシブWebデザインですが、Googleのスピードアップデートによりページ速度を検索のランキング要因に使うようになった為、レスポンシブWebデザインのデメリットである表示速度の遅さが問題になって来ました。 そこで、この記事ではそもそもレスポンシブとは何か?そしてレスポンシブサイトを高速化するにはどうすれば良いのかを解説します。