

 使い方 ログイン
使い方 ログイン 

 使い方 ログイン
使い方 ログイン TOP > よくある質問・Tips > Googleもメディアクエリを使わない?
メディアクエリを使わないサイトが増えてきていますが、実際に、GoogleもAmazonもデバイス毎のHTMLの振り分けにメディアクエリ(@media)を使わないって知っていますか?
Googleも推奨してきたレスポンシブWebデザインですが、Googleのスピードアップデートによりページ速度を検索のランキング要因に使うようになった為、レスポンシブWebデザインのデメリットである表示速度の遅さが問題になって来ました。
そこで、この記事ではそもそもレスポンシブとは何か?そしてレスポンシブサイトを高速化するにはどうすれば良いのかを解説します。
メディアクエリは、レスポンシブのサイトでは定番で使われるCSSで、主にブラウザの画面サイズ(viewport width)によってPC、タブレット、スマホなどの表示内容を切り替えたり微調整したりする為に使われています。
レスポンシブのサイトでメディアクエリ(@media)を使う一番のメリットは、簡単な記述でCSSの表示内容を切り替えられる事です。
/* スマホ用 CSS */
font-size: 12px;
/* タブレット用 CSS */
@media (min-width: 768px) {/* 画面サイズが768px以下の時、{ }内のCSSを追加するメディアクエリ */
font-size: 14px;
}
/* PC用 CSS */
@media (min-width: 1024px) {/* 画面サイズが1024px以下の時、{ }内のCSSを追加するメディアクエリ */
font-size: 16px;
}
レスポンシブのサイトでメディアクエリ(@media)を使うデメリットは、表示速度の遅さです。PCもタブレットもスマホも同じHTMLファイルを使うために無駄なデータまで読み込んでしまうので重くなってしまいます。
ランディングページなど表示速度がコンバージョンに大きく影響するページでは、A/Bテストを繰り返しデザイン等も最適化して行く必要があるので、メディアクエリ(@media)を使わないサイトが増えてきています。
また、サイトのデザインをより良くしようとこだわればこだわるほど、ブレイクポイントが増えてコードが複雑になってしまい、コーディングにも時間が掛かってしまいます。
レスポンシブとは、レスポンシブWebデザイン(responsive web design)の略で、ユーザーがPC、タブレット、スマホのいずれを使用していても、ページでは同じ URL と同じコードを使用し、様々な画面サイズに応じて表示のみを調整することを言います。
PC用、タブレット用、スマホ用のページを別々に作らず、同一のURLに1つのファイルで作成するので、どんなデバイスでも確実にユーザーにページ表示できます。ユーザーエージェントでデバイスごとのページを振り分ける方法では、設定ミスがあった場合などは最悪何も表示されないデバイスが出てくる恐れがありますが、レスポンシブではその心配がありません。
1つのHTMLファイルで各デバイスをカバーできるので、管理が楽になると言われています。
タブレットやスマホで表示する時にも、PC用の無駄なデータが読み込まれてしまう為に表示が遅くなってしまいます。
PC用に用意した高解像度の大きな画像等も読み込みますので当然です。スタイルシートで display:none とすれば非表示にはなりますが、そもそも画像データを読み込んだ後にスタイルシートが適用される仕組みになっていて、画像が先に読み込まれているので表示は遅くなってしまいます。
その他、PCでしか使わない JavaScript、css、動画、フォントなどを読み込んでしまっている場合も遅くなってしまいます。
表示速度を気にして、PC、タブレット、スマホで共通の画像などを使おうとすると、デザインが制限されてしまうので、結果としてデバイスごとの最適なページ作りが出来なくなってしまいます。
表示速度の遅いタブレット、スマホではデータを軽くする必要がありますが、PCではほどほどでよく、リッチなコンテンツを作成したいと思いますがレスポンシブでは難しいのが現状です。
Google Developers / サイトをモバイル対応にする
https://developers.google.com/search/mobile-sites/get-started
レスポンシブを使った美しいサイト「Apple」のトップページを見てみましょう!
PCでAppleのサイトを開くとすぐに画面サイズいっぱいの大きな製品写真が目に飛び込んできます。1枚1枚の画像がとても美しくリッチすね!
画面サイズを少しずつ小さくしてみて下さい。途中数か所で文字や画像のサイズなどを適宜変化させながら、ちょうど767pxの所でスマホ用にメニューのデザインが切り替わります。
メディアクエリのブレイクポイントを min-width: 1442px、1069px、768px、736px の様に分けて、フォントサイズなどのスタイルを細かく調整しています。CSSファイル内の設定項目も非常に多いです。
iPadの画面サイズが768pxですので、AppleのサイトをiPadで見るとメニューのデザインがPCと同じになっていることが分かります。
iPad等のタブレットは画面サイズが大きいので、基本的にPCに寄せたデザインのメニューを使った方が良いと思います。
ただし年配の方や視力の弱い方向けのページではスマホサイトの様に大きなボタンやハンバーガーメニュー等を使った方が良い場合もあるので、目的に合わせて変える必要があります。
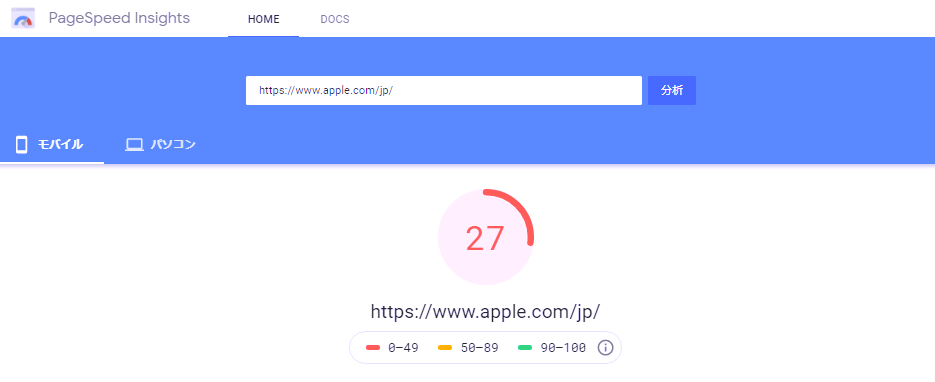
PageSpeed Insights で https://www.apple.com/jp/ の表示速度を計測してみたところ、モバイルが「27」ポイント、PCが「75」ポイントでした。一般的なメディアクエリを使ったレスポンシブのサイトは、モバイルでの表示が遅いことが分かりました。参考:メディアクエリを使っていないこのページ https://flex-font.com/faq/2019-09-responsive/ はモバイルが「86」ポイント、PCが「91」ポイントでした。

表示速度の違いは、最近ではデバイスの性能の違いでは無くなっています。スマホやタブレットの性能が各段に上がり、Wi-Fi環境がある場所などであれば、PCと変わらないスピードでWebページを表示する事が出来るようになっています。逆にPCであっても、ノートパソコンを外出先の遅い通信しかない場所で使う時などは表示速度は遅くなります。
しかし、まだまだ一般的にはスマホは遅い通信環境で使うことが多く、PCは速い環境で使うことが多いので、ユーザーの利便性から考えてもスマホから見た時の表示速度を速くすることはとても重要です。
AppleのサイトはPCの Google Chrome でブラウザの画面サイズを小さくするだけで、スマホ用のハンバーガーメニューが表示されましたが、Google も Amazon もスマホ用のハンバーガーメニューが表示されません。
device toolbar でモバイルの表示に切り替えてページの再読みをするとハンバーガーメニューが表示されます。HTMLソースを確認してみると、PCとスマホとでは大きく違った別の内容を表示していて、メディアクエリ(@media)の画面サイズのみで表示を切り替えてはいませんでした。
最初にユーザーエージェント(デバイスの種類)で大きく分けてPC用またはスマホ用の表示をします。その後、細かな表示の調整をメディアクエリ(@media)の画面サイズでしていました。
無駄なデータを読み込まないようにしていることが分かります。
タブレットやスマホで表示する時に、PC用の無駄なデータを読み込まないようにする!ここがポイントです!
PCで表示する時も同様にPC用のデータのみを表示しましょう。
以下にメディアクエリを使わないデバイス毎のHTMLの振り分け方と表示速度を速くする方法を解説します。
.htaccess で mod_rewrite が使えるサーバーなら、URLは同じままで、簡単にデバイスごとに表示を変えられます。
/.htaccess
/index.html (スマホ・タブレット用)
/index__pc.html (PC用)のようにファイルを準備して、
次に /.htaccess ファイル内に
RewriteEngine on
# .htmlファイル にスマホ・タブレット以外でアクセスしたら、拡張子の前に __pc を追加する
RewriteCond %{HTTP_USER_AGENT} !(iPhone|iPad|iPod|Android.*Mobile|Windows.*Phone) [NC]
RewriteCond %{REQUEST_URI} !__pc\.
RewriteRule (.*)\.(html) $1__pc.$2 [NS,L]
# /デイレクトリ にスマホ・タブレット以外でアクセスしたら、/index__pc.html の中身を表示する
RewriteCond %{HTTP_USER_AGENT} !(iPhone|iPad|iPod|Android.*Mobile|Windows.*Phone) [NC]
RewriteCond %{REQUEST_URI} /$
RewriteRule (.*) $1index__pc.html [NS,L]
PHPが使えるサーバーなら、
/index.php (スマホ・タブレット用)
/index__pc.php (PC用)のようにファイルを準備して、
次に /index.php ファイル内の先頭行に
// スマホ・タブレット以外でアクセスしたら、PC用のファイルを読み込んで表示
if ( ! preg_match("/(iPhone|iPad|iPod|Android.*Mobile|Windows.*Phone)/i", $_SERVER[ 'HTTP_USER_AGENT' ]) {
require_once( __DIR__ . "/index__pc.php");
}
.htmlの拡張子でもPHPが動作するサーバーなら、
/index.html (PC・スマホ・タブレット用)のようにファイルを準備して、
次に /index.html ファイル内でPCで表示したい箇所、またはスマホ・タブレットで表示したい箇所、それぞれにPHPの記述を追加します。
<?PHP if ( ! preg_match("/(iPhone|iPad|iPod|Android.*Mobile|Windows.*Phone)/i", $_SERVER[ 'HTTP_USER_AGENT' ]): ?>
★★★ PCで表示したい箇所 ★★★
<?PHP endif; ?>
<?PHP if ( preg_match("/(iPhone|iPad|iPod|Android.*Mobile|Windows.*Phone)/i", $_SERVER[ 'HTTP_USER_AGENT' ]): ?>
★★★ スマホ・タブレットで表示したい箇所 ★★★
<?PHP endif; ?>
まず、WordPressの投稿記事内でPCで表示したい箇所、またはスマホ・タブレットで表示したい箇所、それぞれにコメントを追加します。
<!--PC表示START-->★★★ PCで表示したい箇所 ★★★<!--PC表示END-->
<!--SP表示START-->★★★ スマホ・タブレットで表示したい箇所 ★★★<!--SP表示END-->
次に、single.php 等の the_content() の部分を get_the_content() を使ったPHPに置き換えます。
$content = get_the_content();
if ( preg_match("/(iPhone|iPad|iPod|Android.*Mobile|Windows.*Phone)/i", $_SERVER[ 'HTTP_USER_AGENT' ]) ) {
$content = preg_replace("/(<!--PC表示START-->)(.+?)(<!--PC表示END-->)/s", "$1$3", $content);
} else {
$content = preg_replace("/(<!--SP表示START-->)(.+?)(<!--SP表示END-->)/s", "$1$3", $content);
}
echo $content;
画像、JavaScript、css、動画、フォントなどのファイルサイズをできる限り小さく抑えましょう。画像などは圧縮率、色数、ファイル形式などを変えて調整して下さい。
Youtube、facebook、Twitter、Instagram 等の動画・画像・投稿記事・JavaScript・CSSなどをページ内に読み込んで表示する事がありますが、サイトの一部のページでしか表示していない事がよくあると思いますので、該当ページで使用していないときは読み込まないようにしましょう。
また、Webフォントも使わない書体は読み込まないようにしましょう。
細かな調整は、Google の PageSpeed Insights で確認しながら行ってください。
最初にユーザーエージェントで大きく振り分けてPC用またはスマホ用の表示をしたら、後はメディアクエリのブレイクポイント毎に調整をします。
調整方法はデザインや内容によって様々で細かく調整する必要があり、文字をどこで改行させるか?文字は枠からはみ出ないか?線幅は?余白の大きさは?等々多くのことを考慮してコーディングを行います。また、膨大な作業を効率よく行うために、Sass や SCSS もよく使われています。
上記のようなコーディング作業を軽減したい方や、メディアクエリでは出来ない『font-sizeの無段階変更』を行いたい方、ランディングページでSEOをしたい方は是非「flex font レイアウト」をお試し下さい。

簡単にSEO対応のLPが制作できるLP制作ツールです。
画像の上にテキストをレイアウトしてFFLの基本レイアウトが制作できます。
LPをもっと簡単に制作したい!というご要望に応えて、簡単にSEO対応のLPが制作できるLP制作ツールを公開しました。 画像の上にテキストをレイアウトしてFFLの基本レイアウトが制作できます。
レスポンシブのfont-sizeに「ff」を使うと、rem,vw,%,em,px,calcよりも便利で正確に文字サイズの指定ができます。
その他のfont-sizeのレスポンシブサイトでの基本的な指定方法と合わせて、「ff」の利便性を簡単に解説します。
flex font レイアウト(FFL)とは、画面サイズではなく、ターゲット要素(コンテナ等)の幅に合わせてフォントサイズを自動調整する『フレックスフォント』を使ったWebデザインのレイアウト方法です。 ここでは、flex-font-layout.jsを使った基本的な設定方法やGoogle Chromeのデベロッパーツールを使った簡単便利な編集方法を説明します。